In this post you will see how easy and fast it is to insert a themed QR code into a photo with an aesthetic approach so as not to spoil the image. In addition, the artistic QR code will be realistically placed in perspective like a realistic texture.
Let’s take full advantage of the online QR code generator and show you this process in a few simple and illustrated steps.
1. Load a Background Image
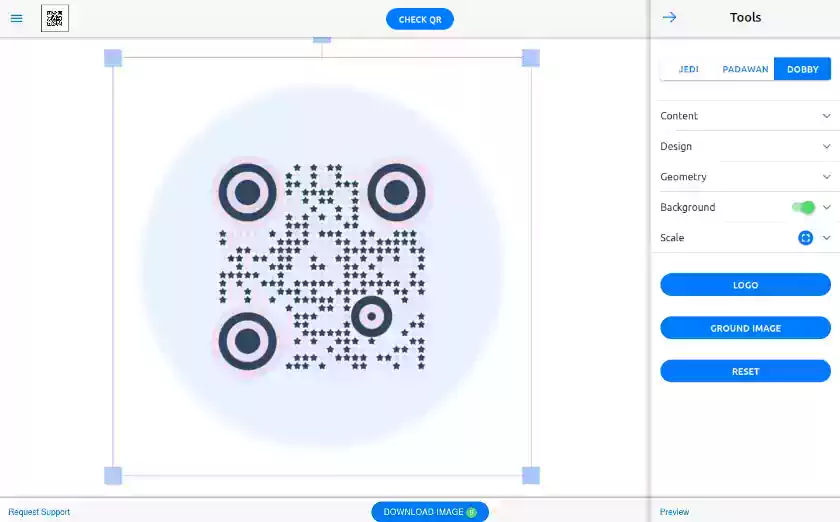
 At start and after launching the online generator, you land on the default view with a QR code centered over a white background.
At start and after launching the online generator, you land on the default view with a QR code centered over a white background.
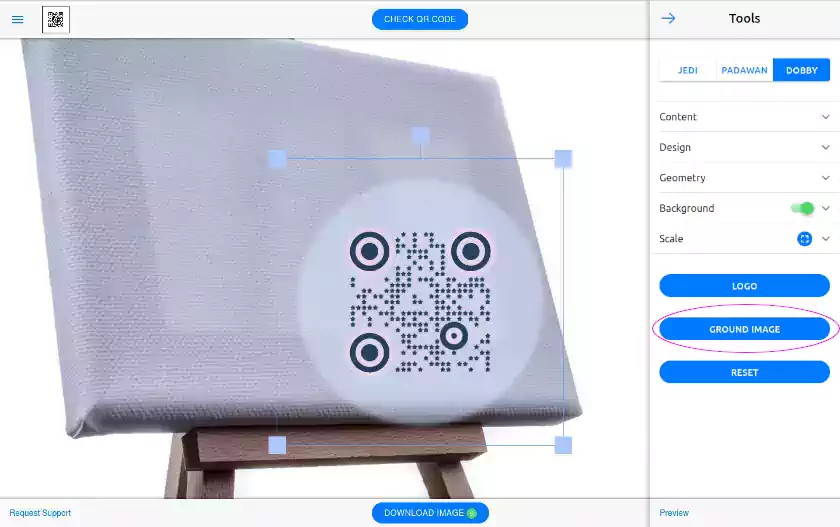
 The first step is to load a background image on which to apply the QR code. For this, use the button ‘Ground Image’ to select an image in jpg or png format on his workstation.
The first step is to load a background image on which to apply the QR code. For this, use the button ‘Ground Image’ to select an image in jpg or png format on his workstation.
In the present case, an image from MaxPixel (photo-316440) with public domain CCO license will be used.
2. Define the Appearance of the QR Code
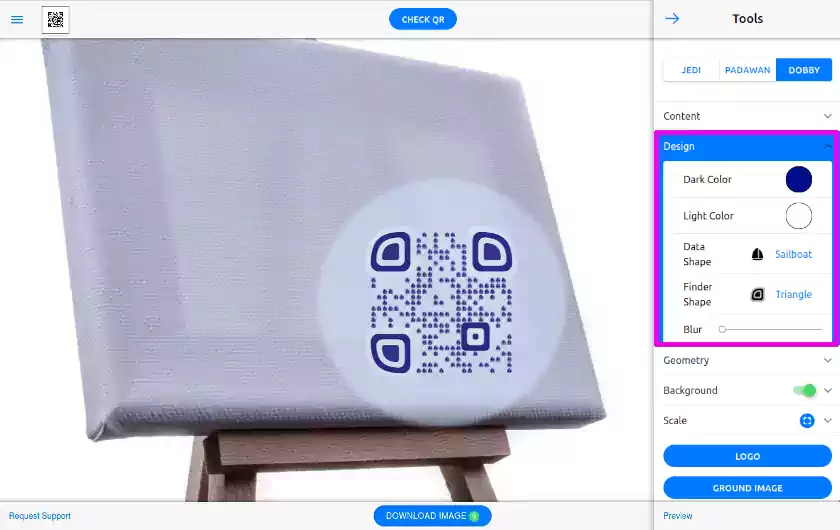
 Once the context image is loaded, the ‘Design’ folding zone allows you to define the graphic characteristics of the QR code.
Once the context image is loaded, the ‘Design’ folding zone allows you to define the graphic characteristics of the QR code.
Click on each of color chooser to define the tint of any dark and light component of the QR code.
In this area you can select a layout for the data modules (here the silhouette of a sailboat) among the 200 models proposed, and another layout for the finder patterns among the thirty models available. This already creates a basic appearance of the QR code but other graphical elements require attention.
You may revisit these tools to adjust shapes and colors.
To address individual elements of the QR code, the interface mode must be switched to:
- ‘Padawan’: to define separately the data modules and the finder patterns.
- ‘Jedi’: to set independently the light data modules, the dark ones, the 3 large mandatory finder patterns, and the small ones.
 In the present case a decision was made not to display the light data modules (opacity lowered to the minimum in the color picker to reach full transparency) and added some randomness to the dark data modules.
In the present case a decision was made not to display the light data modules (opacity lowered to the minimum in the color picker to reach full transparency) and added some randomness to the dark data modules.
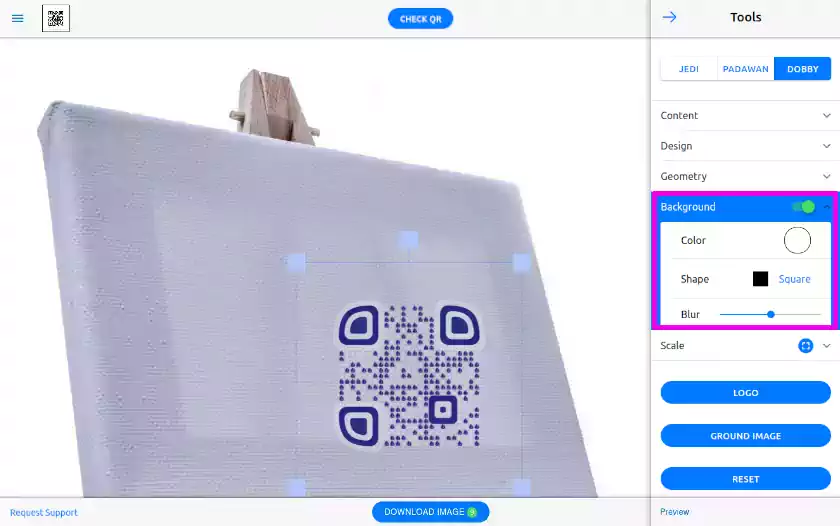
3. Remove the QR Code Background
 Since the goal is to place the QR code on the white frame, it is necessary to remove its background pattern. The paint canvas will then act as a background for the QR code.
Since the goal is to place the QR code on the white frame, it is necessary to remove its background pattern. The paint canvas will then act as a background for the QR code.
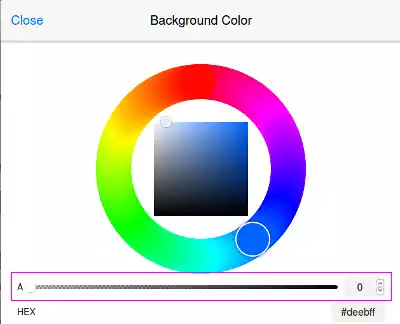
This is possible within the ‘Background’ folding block, clicking on the colored disk to access the color picker. Simply reduce the color opacity to the minimum, which amounts to a transparent background (as in the previous step for the light data modules).
At the same time you can change the shape of the background to a square. This way the graphic control handles will be as close as possible to the QR code. It will help in step 5.
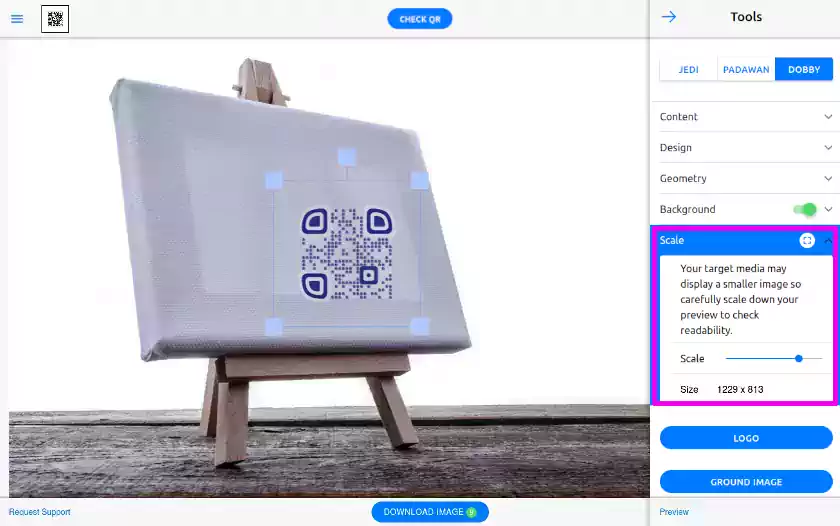
4. Scale the Preview
 Now, the QR code needs to be placed correctly on the canvas and the first step is to set up a general view of the graphic composition.
Now, the QR code needs to be placed correctly on the canvas and the first step is to set up a general view of the graphic composition.
The ‘Scale’ folding zone allows the user to adjust the display by moving a slider until a satisfactory view is obtained.
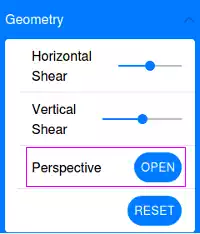
5. Put the QR Code into Perspective
 Then you have to use the ‘Geometry’ folding block to adjust the 3D positioning of the QR code.
Then you have to use the ‘Geometry’ folding block to adjust the 3D positioning of the QR code.
Note that you need to use a web browser that supports 3D functions, which is only the case of Firefox at the time of writing this post. Also, iOS and iPadOS operating systems do not support 3D functions either, regardless of the browser. Please refer to the FAQ for detailed and up-to-date information. Accordingly, the ‘Geometry’ widget might then be deactivated depending on your browser.
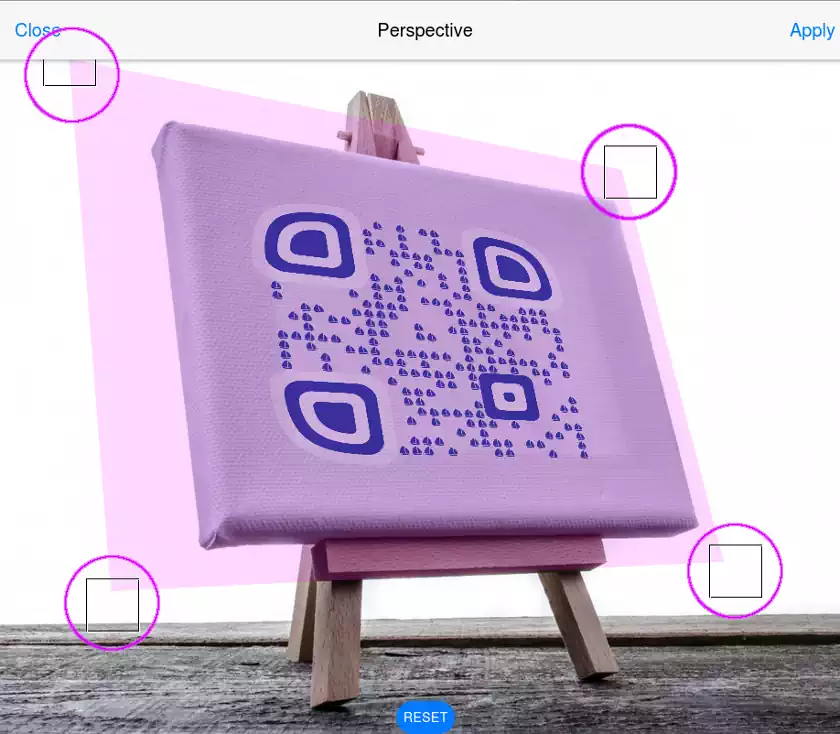
 The ‘Perspective’ button gives access to a pop-up window in which you can adjust the 3D positioning with each of the 4 handles (see highlighted). The surface plane of the QR code is visualized by a semi-transparent red surface which helps to better visualize the perspective effect.
The ‘Perspective’ button gives access to a pop-up window in which you can adjust the 3D positioning with each of the 4 handles (see highlighted). The surface plane of the QR code is visualized by a semi-transparent red surface which helps to better visualize the perspective effect.
Hint: make sure to align the edges of this surface with some perspective orthogonal lines in the background image. In the present case, let’s refer to the edges of the canvas.
Once you validate these settings, you can later fine tune things displacing and/or scaling the QR code in the graphics preview editor. Scaling preserves the perspective effect.
6. What if I Want a Logo Too?
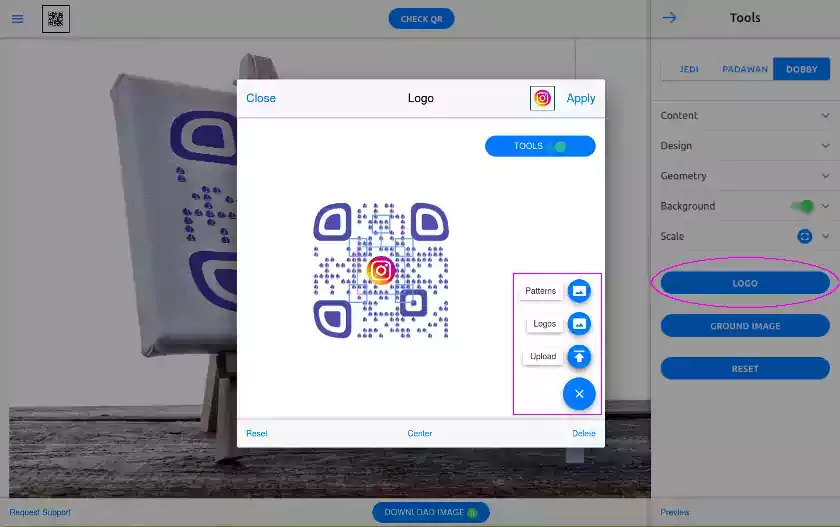
 No problem, just use the ‘Logo’ button which displays a pop-up window with all the necessary tools. This works without problems even if a 3D deformation is applied on the QR code.
No problem, just use the ‘Logo’ button which displays a pop-up window with all the necessary tools. This works without problems even if a 3D deformation is applied on the QR code.
A popup windows will appear with a set of buttons allows choosing among predefined patterns (‘Logos’ or ‘Patterns’) as well as to open a selection window to upload an image of your choice.
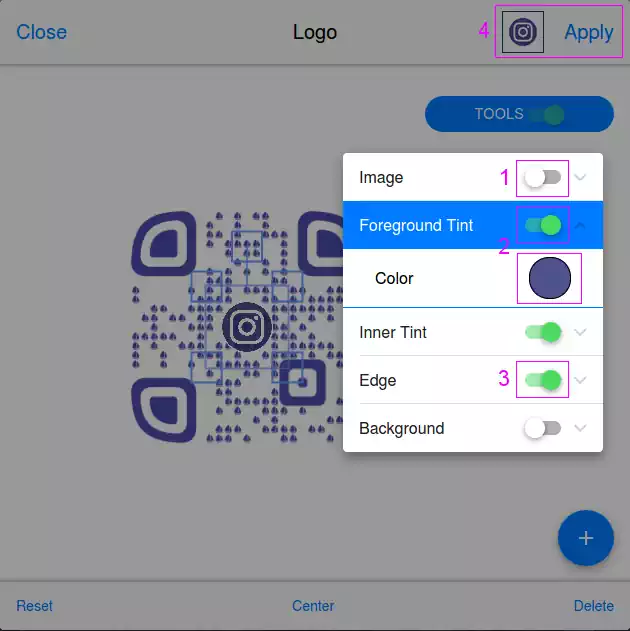
 In this tutorial, the Instagram logo was chosen, but the colors don’t match the initial choices. Fortunately it’s possible to rework the colors. The ‘Tools’ button gives access to advanced logo editing features.
In this tutorial, the Instagram logo was chosen, but the colors don’t match the initial choices. Fortunately it’s possible to rework the colors. The ‘Tools’ button gives access to advanced logo editing features.
Here’s how to proceed:
- deactivate the image (i.e. the colors of the logo)
- assign a foreground color. By default, it’s the color of the dark data module of the QR code, but it’s possible to adjust it with the color picker tool and even with the eye dropper tool to retrieve an existing color of the graphic composition
- define an edge line around the logo to detach it from the QR code content. By default, the line is white and quite thin, but it is possible to modify these parameters by opening the ‘Edge’ folding zone
- validate once you obtained the desired appearance for the logo. Note there’s a preview of the logo next to the ‘Apply’ button.
It’s always possible to move, rotate and enlarge/decrease the logo interactively in the pop-up window. More info on the online manual.
Some things must be avoided when branding a QR code with a logo. Check the blog posts on how and where to add a logo to a QR code and things to avoid.
7. Conclusion
 Now you can return to the main window and see the whole graphic composition and check if the QR code is readable.
Now you can return to the main window and see the whole graphic composition and check if the QR code is readable.
You can do this in the webapp using the ‘Check QR Code’ button in the middle of the appbar or performing a scan with a smartphone directly on the screen.
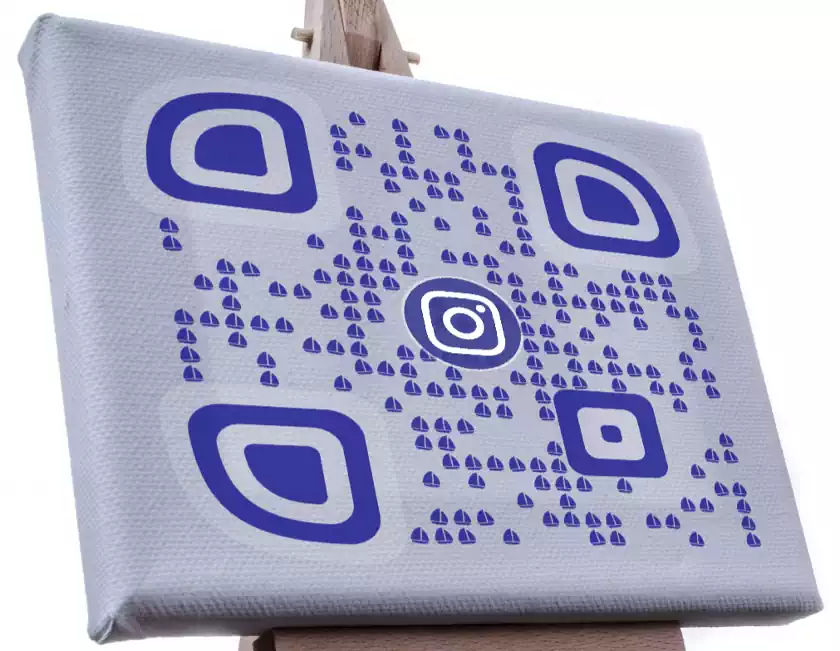
 A QR code was correctly integrated into a photo and a theme was assigned to it, with a sailing boat layout for the data modules, the finder patterns shaped like racing buoys, and the Instagram logo.
A QR code was correctly integrated into a photo and a theme was assigned to it, with a sailing boat layout for the data modules, the finder patterns shaped like racing buoys, and the Instagram logo.
One could imagine using this composition to lead people who scan it to an Instagram post about a sailboat race. This is just one example among many possibilities.
 Detailed view of the QR code put into 3D perspective on the canvas:
Detailed view of the QR code put into 3D perspective on the canvas:
Want to go straight to the point? Just click on this link to open a similar ready-made composition directly in the online editor.
Use a Firefox web browser on a desktop or laptop to obtain the same 3D effect. Check the FAQ Support section for detailed compatibility information.
