Easy QR Code Branding with Logo
 It’s easy to add a logo to brand a QR code visually either with the colors of a company, a shape or even with an image giving indications on the nature of the QR code. It can also be purely decorative to make the QR code more attractive. In any case it is important to put the public in confidence and to encourage the scanning of the QR code.
It’s easy to add a logo to brand a QR code visually either with the colors of a company, a shape or even with an image giving indications on the nature of the QR code. It can also be purely decorative to make the QR code more attractive. In any case it is important to put the public in confidence and to encourage the scanning of the QR code.
 Check for this ‘Logo’ button in the webapp Tools pane (on the right side). This will unlock a pop-up window allowing to manage the whole process of:
Check for this ‘Logo’ button in the webapp Tools pane (on the right side). This will unlock a pop-up window allowing to manage the whole process of:
- selecting the logo,
- fine-tuning its graphic insertion,
- adjusting various aspects of its graphic properties,
- managing the modification and validation processes.
1. Logo Selection

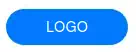
 A widget positioned in the lower right corner gathers all the functionalities for adding a logo file in a QR code.
A widget positioned in the lower right corner gathers all the functionalities for adding a logo file in a QR code.
The supported types are:
- ‘Upload’: image in jpg, png or svg formats. The svg vector format allows more possibilities in the world of logos, compared to the raster images like jpg or png. If you upload an image that is too large, it will automatically be resized to fit the current needs.
- ‘Logos’: a collection of predefined common logos, according to a thematic classification. Scroll and choose! There is also a search widget.
- ‘Patterns’: access to all the shapes used for the construction of the QR codes within the application, also according to a thematic classification. Useful to reinforce the thematic aspect of a QR code! Scroll the list to pick your choice or narrow down with the search widget.
Once a logo is chosen and uploaded, it will appear at the center of the QR code.
2. Positioning a Logo
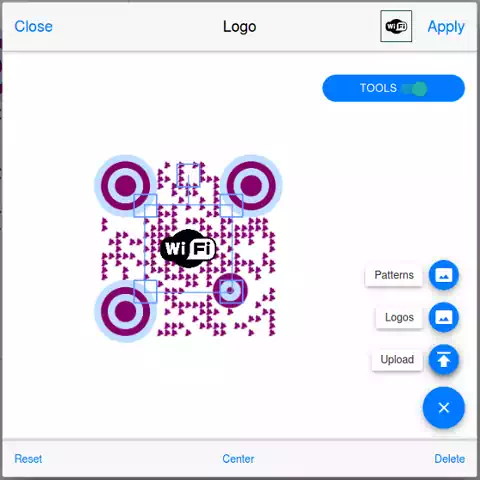
 At first a logo is displayed at the center of the QR code and is surrounded by a control square. The latter is used to position it precisely on the QR code (or next to it). To position it you just have to click in the logo control area and move the cursor.
At first a logo is displayed at the center of the QR code and is surrounded by a control square. The latter is used to position it precisely on the QR code (or next to it). To position it you just have to click in the logo control area and move the cursor.
The control area has handles to change the logo size and to rotate it to the left or to the right.
These three parameters are free and constrained only by the outer limits of the QR code.
Regarding any logo placement and size, refer to the blog post ‘Placing a Logo on a QR Code: What to Avoid’ to know the safe locations for a logo in a QR code, as well as the size limitations for a logo.
3. Graphic Properties of the Logo

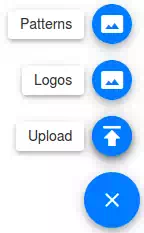
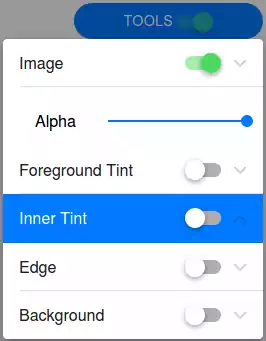
![]() At first the logo is displayed with its original colors (or in black if no color has been defined). In case this is not appropriate, click on the ‘Tools’ button to unfold the logo graphic properties menu and adjust the following points:
At first the logo is displayed with its original colors (or in black if no color has been defined). In case this is not appropriate, click on the ‘Tools’ button to unfold the logo graphic properties menu and adjust the following points:
- ‘Image’: display of the logo as uploaded
- ‘Foreground Tint’: apply a tint over the logo
- ‘Inner Tint’: apply a tint over empty spaces inside the logo (optional, depends on which logo or pattern)
- ‘Edge’: addition of a edge around the logo
- ‘Background’: adding a shape below the logo
Each item above corresponds to a menu entry with a switch to activate its functionality. Activating the switch will unfold the menu and display the associated functions.
Let’s deepen these various graphic properties that can be associated with logos.
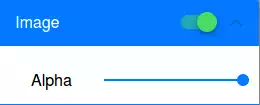
Image
 Switch this menu item allows you to toggle the display of the selected shape as it was originally colored (in the original logo file). A slider widget might be used to adjust its opacity. Useful if you want the elements of the QR code to continue to appear behind the logo!
Switch this menu item allows you to toggle the display of the selected shape as it was originally colored (in the original logo file). A slider widget might be used to adjust its opacity. Useful if you want the elements of the QR code to continue to appear behind the logo!
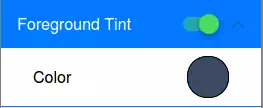
Foreground Tint
 Use this menu item to apply a uniform color to the logo. By default, it’s the color of the QR code data modules that’s pre-defined.
Use this menu item to apply a uniform color to the logo. By default, it’s the color of the QR code data modules that’s pre-defined.
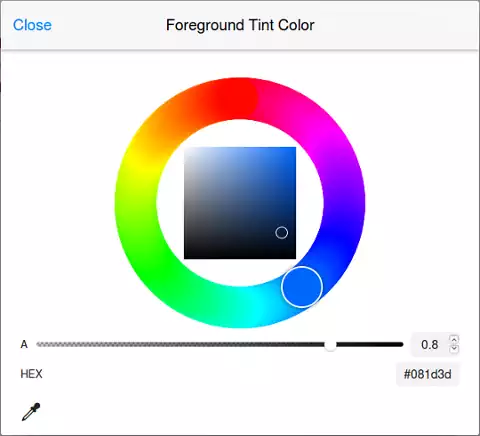
 Unfolding this entry let color circle appears. Click on it to access a color definition pop-up window with a hue chromatic circle and an inner square to adjust brightness and saturation. In addition, there is a slider widget to define the opacity of the hue.
Unfolding this entry let color circle appears. Click on it to access a color definition pop-up window with a hue chromatic circle and an inner square to adjust brightness and saturation. In addition, there is a slider widget to define the opacity of the hue.
Note that the transparent areas of the logo won’t be affected by the tint. This is why we recommend to work with logo images in svg or png format able to handle opacity, which is not the case with the jpg/jpeg format. In the latter case the whole image will be covered by the tint that can be defined here.
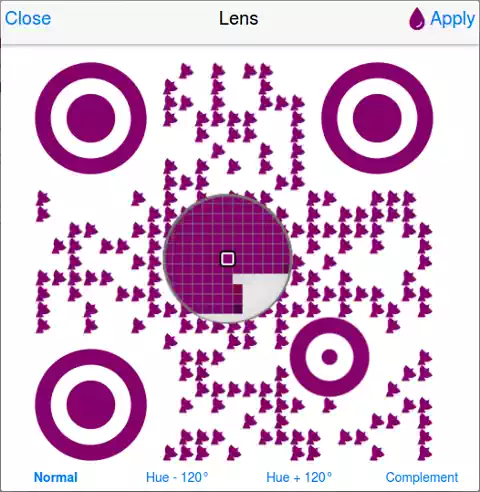
 An eyedropper icon unlocks access to an additional pop-up window with a lens allowing to choose an existing color from the QR code graphic composition of. Simply move the lens over the desired color. It’s possible to use keyboard arrows to move pixel-by-pixel and the shift-arrow key combination will move the lens by 10 pixels.
An eyedropper icon unlocks access to an additional pop-up window with a lens allowing to choose an existing color from the QR code graphic composition of. Simply move the lens over the desired color. It’s possible to use keyboard arrows to move pixel-by-pixel and the shift-arrow key combination will move the lens by 10 pixels.
Finally, a chromatic adjustment of the lens can be defined in the lower part of the window with the following features:
- ‘Hue -120°’: -120° hue rotation on the color wheel
- ‘Hue +120°’: +120° hue rotation on the color wheel
- ‘Complement’: selection of the complementary color
- ‘Normal’: unaltered lens operation
Use these features to enhance the perceptual contrast against the colors used in the QR code.
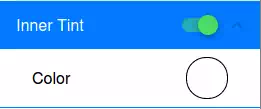
Inner Tint
 Depending on the case, some logo selected in the predefined collections ‘Patterns’ and ‘Logos’ have inner areas for which it’s also be possible to define a color. In such a case this menu entry will be activated.
Depending on the case, some logo selected in the predefined collections ‘Patterns’ and ‘Logos’ have inner areas for which it’s also be possible to define a color. In such a case this menu entry will be activated.
Unfolding this menu entry, a color circle shows up. Its usage is in any way identical to the previous section. The preset color is allways white.
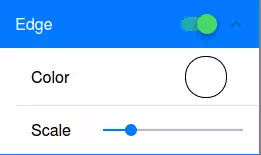
Edge
 Activate this menu entry to define an edge around the logo. The edge color will be white by default.
Activate this menu entry to define an edge around the logo. The edge color will be white by default.
Once unfolded, this entry gives access to a color circle allowing to define the color of the edge. Its use is identical to the color tool in the ‘Logo Tint’ section.
In addition a slider widget may be used to change the thickness of the edge.
Note that in the case of a downloaded image, the edge will ignore transparent areas and will only surround visible colors. This behavior is only possible if you choose to work with a logo image in png or svg format. The jpg or jpeg format won’t allow this.
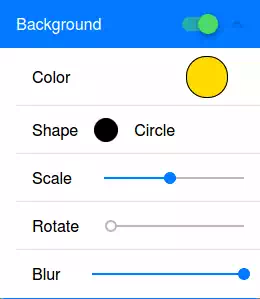
Background
 Turn on this menu entry to display a geometric background shape below the logo. Once activated and unfolded you have access to the following features: Color, Shape, Scale, Rotation and Blur (see below).
Turn on this menu entry to display a geometric background shape below the logo. Once activated and unfolded you have access to the following features: Color, Shape, Scale, Rotation and Blur (see below).
Color
This section presents a color circle that you can click on to define a color. This feature is identical to the color tool in the ‘Logo Tint’ section. The color of the light data modules of the QR code is preset by default.
Shape
Click on the default shape (circle) to open a pop-up window with a collection of shapes. Confirm your choice to change the background shape of the logo.
The purpose of adding a background to a logo is to hide surrounding points that could alter its perception. Try to choose a background as compact as possible in relation to the logo because it must avoid hiding too many points of the QR code. Usually circle, square and rectangle shapes work quite well.
Scale
In this section, a pull button will allow you to enlarge or reduce the size of the background placed behind the logo. By default, the system will try to determine an optimal size for the background. You can adjust this as needed.
Don’t choose a size that’s too large, you want to hide as few points of the QR code as possible. Refer to ‘Placing a Logo on a QR Code: What to Avoid’ for limitations on the size of a logo in a QR code.
Rotation
This tab allows you to rotate the background shape of the logo. Useful if you need to align the background in relation to the logo or if the logo is rotated, and you want to keep the alignment of the logo background in relation to the QR code.
Blur
It’s possible to define a blurring for the background shape with this pull-down menu. Blurring allows a more harmonious integration of the logo background with the surrounding elements of the QR code.
4. Logo Management
Top Bar
 This toolbar allows the management of the pop-up window with the following tools:
This toolbar allows the management of the pop-up window with the following tools:
- ‘Close’: closes the window without applying any change
- ‘Apply’: closes the window and applies the changes. Note a small thumbnail icon immediately to the left that displays a preview of the final appearance that will apply on the logo.
Bottom Bar
![]() This toolbar is intended to manage some states of the logo:
This toolbar is intended to manage some states of the logo:
- ‘Reset’: cancels all changes and returns to the original state (when the pop-up window did open)
- ‘Center’: cancels any displacement and rotation applied on the logo to put it back in a central position in relation to the QR code. Does not cancel a possible scaling of the logo.
- ‘Delete’: deletes the logo. This will take effect in your graphic composition once you have applied the changes (button ‘Apply’).
Limitations
No known limitations! All web browsers on all platforms we tested perform well with all the tools dedicated to the logo graphic properties on a QR code. It’s also ok with the App.
Test as much as you wish, the try free mode of the webapp is unlimited.
